

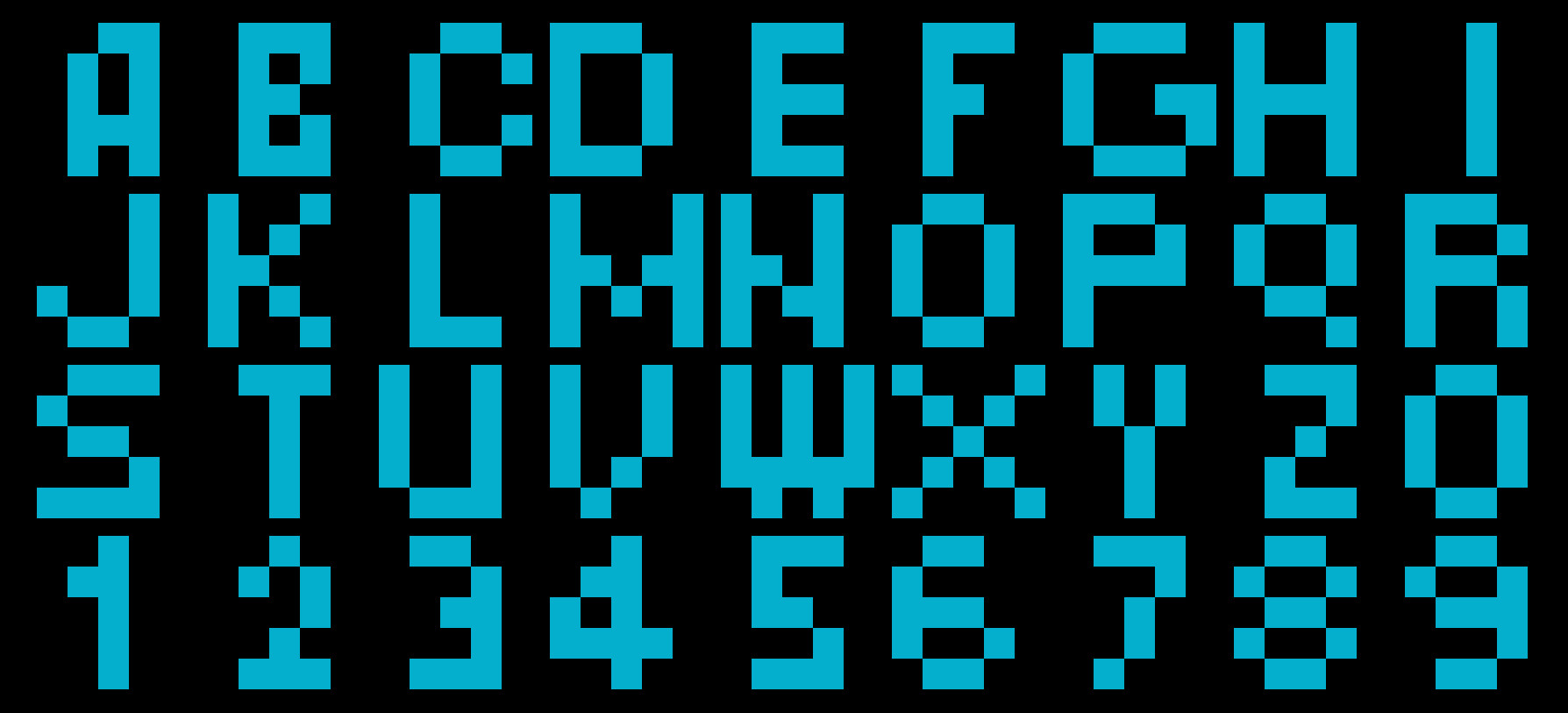
Вам не нужно подключать шрифты, если шрифты уже в JS-классе. Неизвестные символы заменяются на случайные помехи.

var canvas = document.getElementById("fchar"); //берем канвас
var ctx = canvas.getContext("2d");
canvas.width = canvas.offsetWidth; //адаптируем высоту и ширину
canvas.height = canvas.offsetHeight;
var chr = new FChars('fchar');
chr.paint_text('hello, word! ping: (1,2,4,9) gloagent.ru [2019] Loading: 100%', ctx, 15, 'black', 20); //пишем текст красным цветом, где каждый "пиксель" размером в 80 (80*5 на символ) и добавляем отступы между символами в 10.