

Разработать систему, отображающую изображения с заданными тегами и внедрить ее на сайт Artrue.ru.
Найден только проект гугла, связанный с тегами, который, однако, не делает перекрестных выборок. "Tags" не сможет показать какие картины "эпохи Ренессанса изображают цветы и фрукты", однако, демонстрирует все теги к конкретной картинке, при наведении.
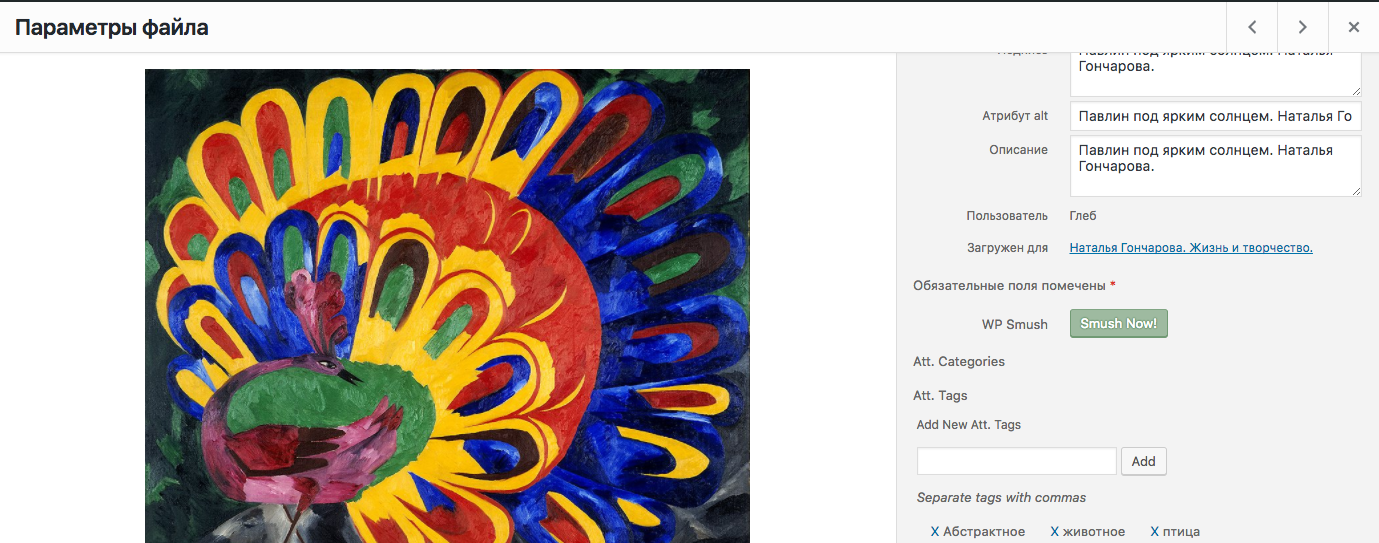
Используем плагин "Media Library Assistant" для ВордПресс, который уже установлен на сайте. Модуль поможет организовать сложные выборки изображениий и организовать структуру медиафайлов необходимым образом. Предполагается, что добавлять теги и категории изображениям будет эксперт (с правами администратора).

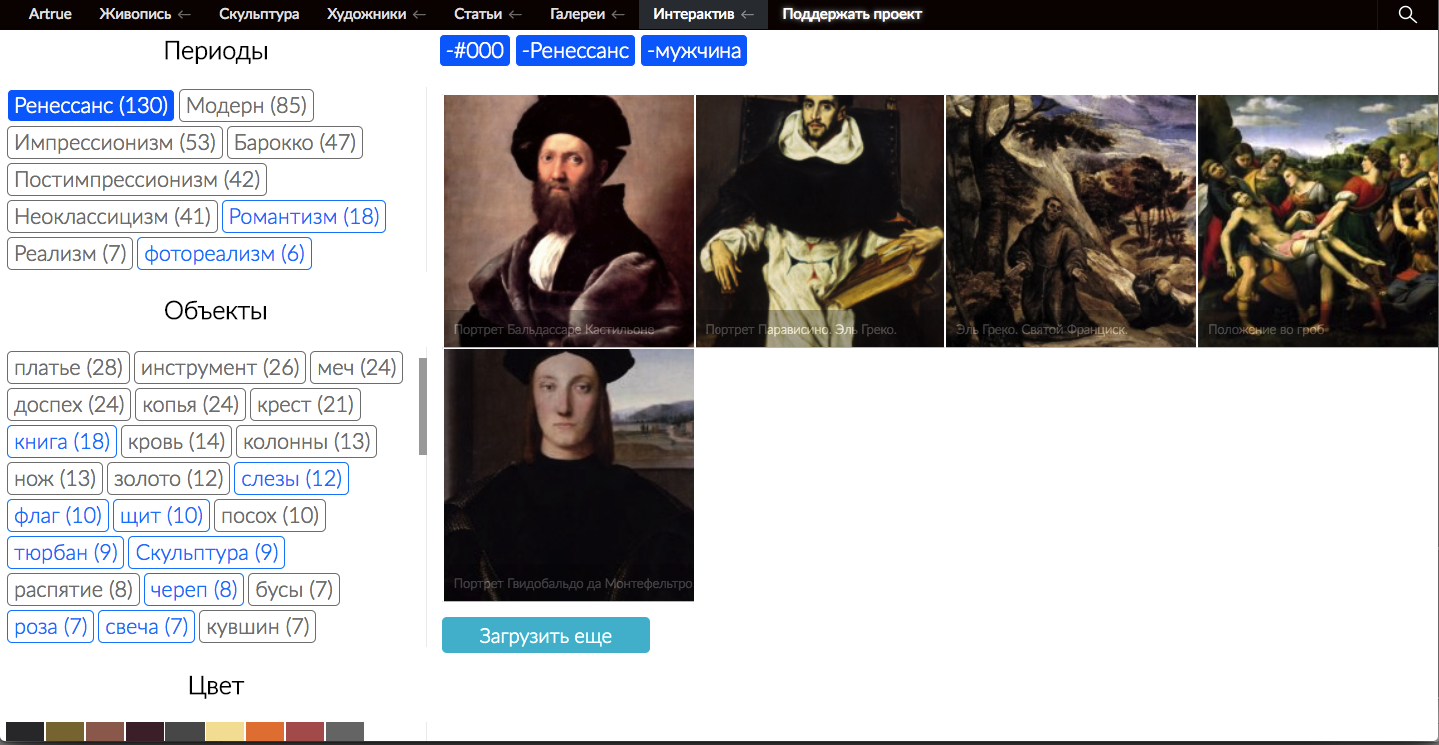
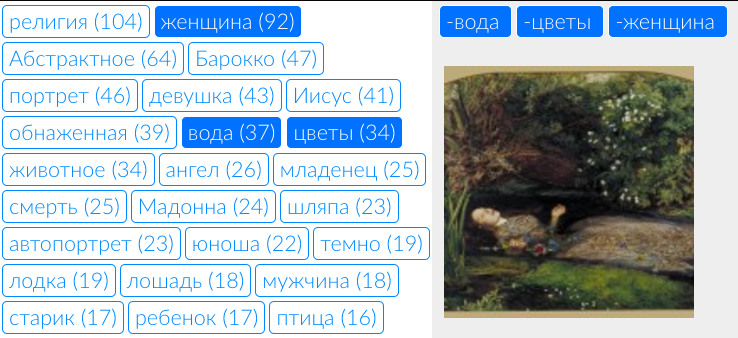
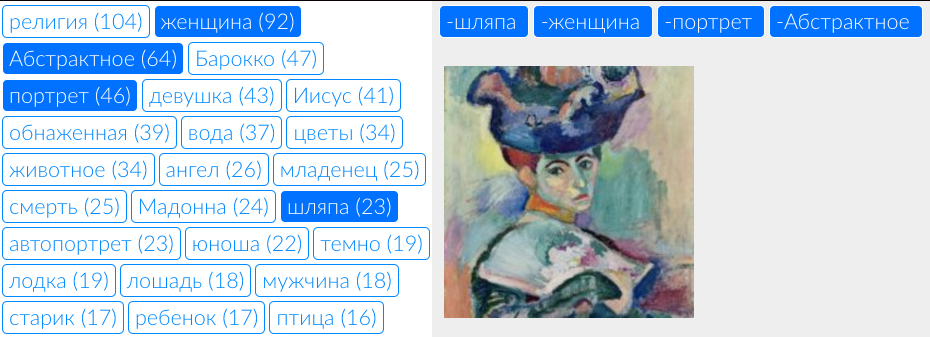
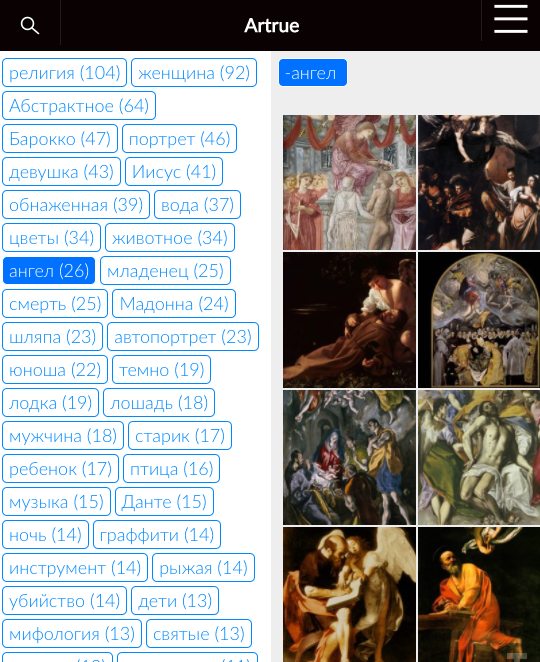
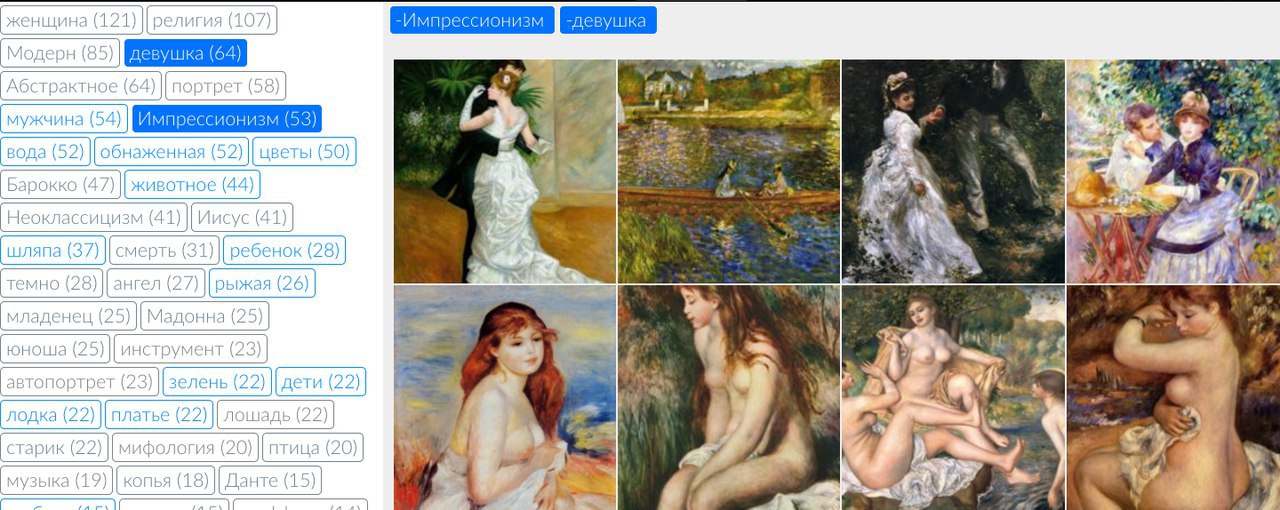
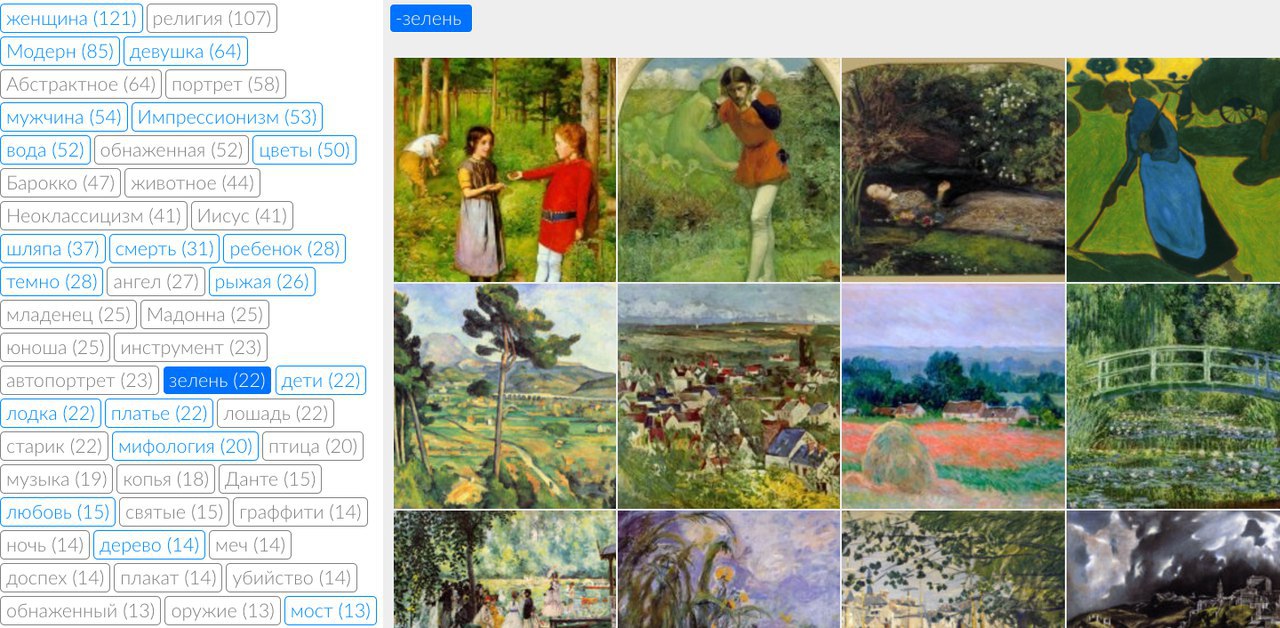
Реализуем новый шаблон, в котором подключим js-файлы, необходимые для добавления тегов и реализации ajax-взаимодействий. Организуем вывод всех имеющихся тегов и их выборку, первоначально подготовив данные в виде ассоциативного массива ("название тега" => "число изображений с данным тегом"). Не забываем указать в шорткоде MLA параметр, отвечающий за перекрестное формирование результата (логическое "И", при выборе нескольких тегов), и открытие файлов выдачи в новом окне. Тестируем приложение.



upd: Вознила идея подсвечивать теги, которые в комбинации с уже выбранными не дают результата. Для этого, перед загрузкой страницы, формируем массив всех тегов. При обновлении списка выбранных элементов делаем запрос по принципу "максимум одно изображения по имеющимся тегам + следующий незадействованный в выдаче тег". Так как запрашивается только одно изображение, это минимизирует время работы, а в случае успешного поиска становится понятно, что комбинация возможна. Затем, сравнивая массив с тегами, которые могут учавствовать в дальнейшей выборке с общим массивом. Удаляем класс "неактивного элемента" у кнопок, давших положительный результат при поиске соответствующего элемента в массиве всех тегов и добавляем этот класс в пративном случае.



Реализована выборка на основе цвета. Добавлена возможность присвоения тега категории.